As a developer, choosing the right frontend framework can significantly impact the performance, maintainability, and scalability of your web applications. This article provides an in-depth comparison of three popular frameworks: React, Svelte, and Solid.js, from a developer's perspective. This post is specifically tailored for frontend developers, tech leads, and product managers who are actively evaluating modern UI frameworks for their projects. It is especially useful for teams deciding between React, Svelte, and Solid.js. Whether you're building a new web app or considering migrating from one framework to another, this comparison will help you make an informed choice.
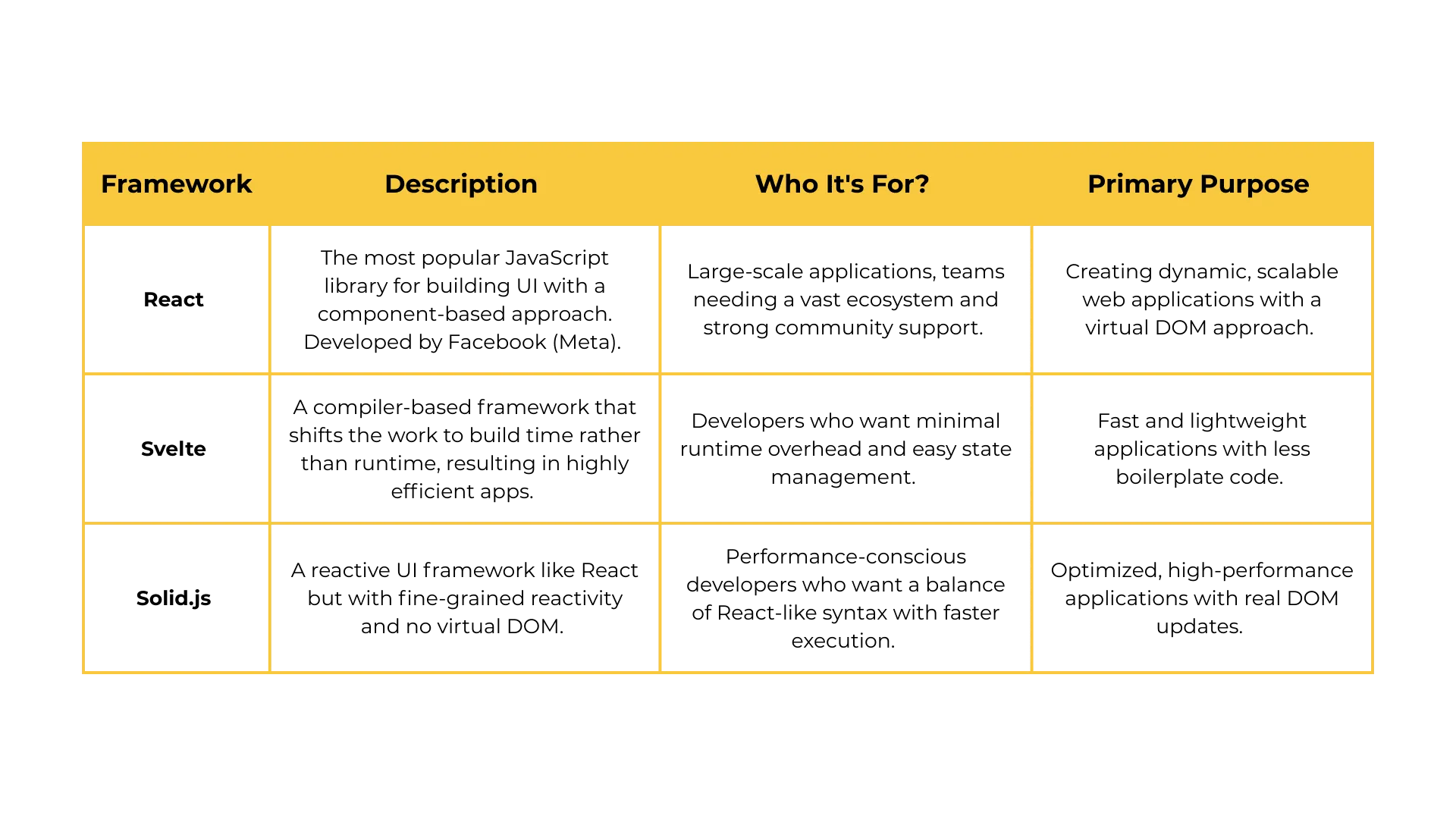
Overview of React, Svelte, and Solid.js

As developers, we first explored React, a trusted path with a busting community of developers and ample documentation. React used a Virtual DOM, updating only the elements that changed—like a skilled painter who only retouches parts of a masterpiece instead of repainting the whole thing. This made our app responsive and quick.
We felt welcomed by a rich ecosystem. Tools like Next.js offered features like server-side rendering and static site generation—perfect for scaling up. We discovered React DevTools, a debugging ally that helped us peer into our app’s soul. And with a massive community behind us, help was never far away.
React’s component-based architecture felt like building with Lego blocks—each piece reusable, organized, and wrapped in JSX. Managing state was flexible, too: with useState, useReducer, and Context API for simple flows, and Redux for more complex logic.
React was powerful and versatile. But we wondered—could there be something simpler?
Then came Svelte, a quiet but brilliant trail through the forest. Unlike React, Svelte didn’t use a virtual DOM at all. It compiled our components into optimized JavaScript at build time, like a tailor handcrafting code to fit perfectly.
With built-in reactivity, we didn’t need to write verbose state handlers—updating a variable was enough to trigger UI changes. It felt magical, like the code understood our intentions. Svelte's apps were lightweight and lightning-fast, delivering blazing performance with minimal code.
We also noticed the gentle learning curve. Svelte was friendlier to beginners, needing fewer concepts to grasp. And because of its simplified state management, we didn’t need heavy libraries—less baggage, more speed.
But something still tugged at us—performance was great, but what if there was more?
Hidden beyond the horizon, we found Solid.js—the lesser-known but formidable path. It combined the best of React’s structure with the speed of Svelte, using fine-grained reactivity to update only what truly changed.
Solid’s syntax was familiar—JSX-based, component-driven—but under the hood, it was leaner and meaner. With signals-based reactivity, we had finer control and better performance than traditional hooks. And with efficient memory management, Solid avoided bloated runtimes by updating the real DOM directly.
It was fast. It was smart. It was... Solid.
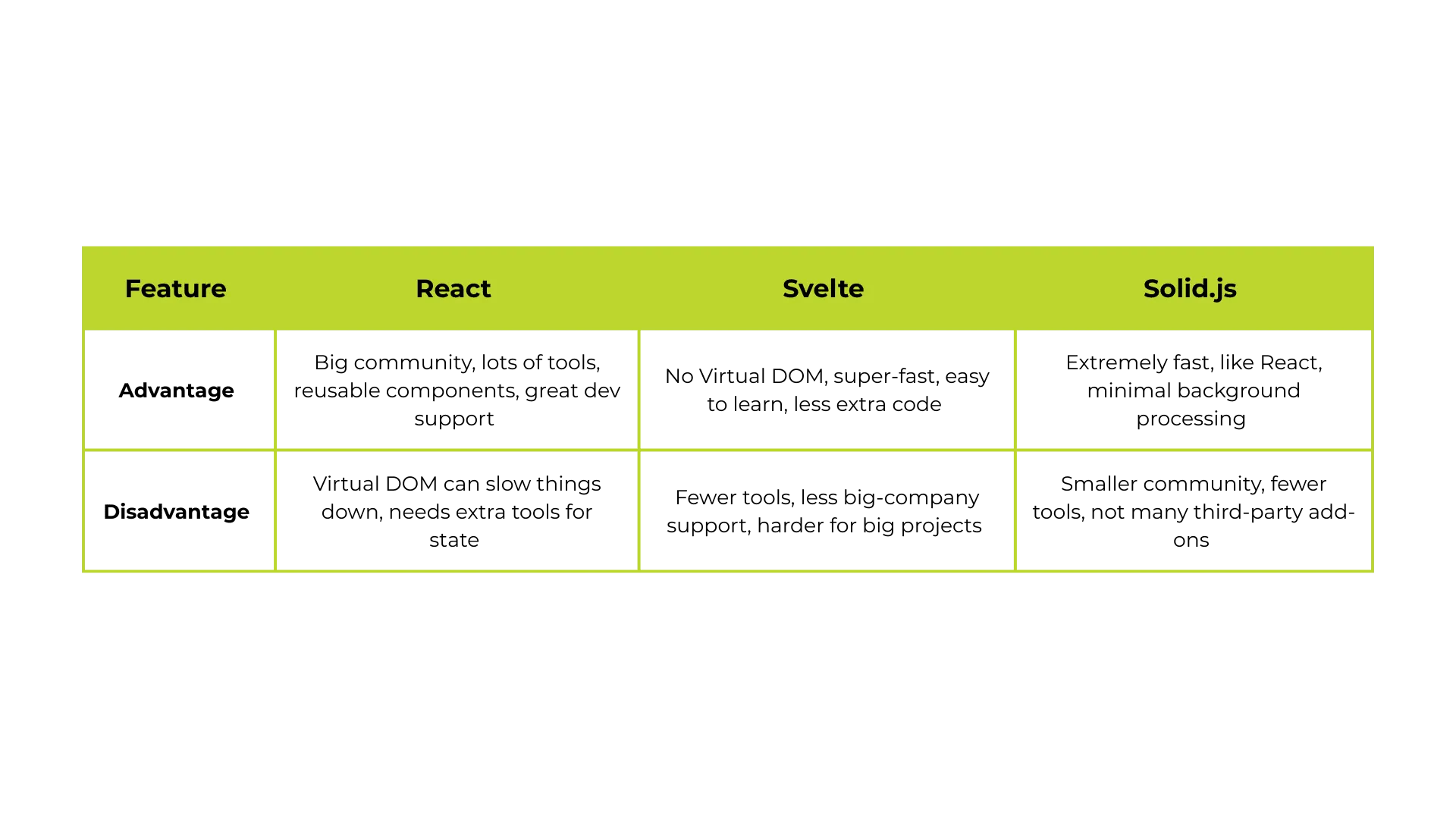
On our trail to find the perfect front end we found the following pros and cons for each of the frameworks.
Advantages and Disadvantages

Frontend Trends 2025
In 2025,React continues to dominate the frontend world, holding 39.5% of the market. Its vast ecosystem, strong community, and corporate backing make it the default choice for large applications.
Meanwhile,Svelte is on the rise, now at 6.5%, all thanks to its simpler syntax, built-in reactivity, and optimized performance without a Virtual DOM. Developers love its ease of use and smaller bundle sizes.
Solid.js, though still a niche player at 1.2%, is gaining traction for its ultra-fast, fine-grained reactivity and minimal runtime overhead. It offers a React-like experience but with better performance.
While React remains the leader, Svelte and Solid.js are shaking things up, appealing to devs who want more efficient and lightweight alternatives.
Svelte in Action
- ● The New York Times: The NYT used Svelte for data visualization projects, especially interactive graphics, because of its low overhead and fast performance.
- ● GoDaddy: This domain registration and web hosting company leveraged Svelte for building lightweight, efficient UIs, particularly for customer dashboards.
Solid.js on the Rise
- ● Growing Adoption: While still in its early stages, Solid.js is gaining traction among developers looking for a framework with React’s API but superior fine-grained reactivity.
- ● Use Cases: Startups and indie developers are beginning to experiment with Solid.js for performance-sensitive applications where React’s rendering model might introduce unnecessary overhead.
Closing Thoughts: Which Framework is Right for You?
Choosing the right UI framework depends on your project’s goals. Each option brings unique advantages:
- ● React is the industry leader with a vast ecosystem and strong community support. It’s ideal for large-scale applications.
- ● Svelte takes a compiler-based approach, eliminating the virtual DOM for ultra-lightweight and fast applications. It’s great for simpler, performance-driven projects.
- ● Solid.js blends React’s familiar API with fine-grained reactivity for high performance. It’s a strong choice if you want the best of both worlds.
Still unsure? Ask yourself these questions:
- ● Do you need a battle-tested framework with a large ecosystem? React is a safe bet.
- ● Do you prefer minimal boilerplate and an easy learning curve? Svelte keeps things simple.
- ● Are you looking for performance without sacrificing React’s API? Solid.js might be the future.
What’s Next?
Explore in-depth tutorials on React, Svelte, and Solid.js to dive deeper into each framework, understand their core concepts, compare their strengths and weaknesses, and learn best practices for building efficient, high-performance applications.