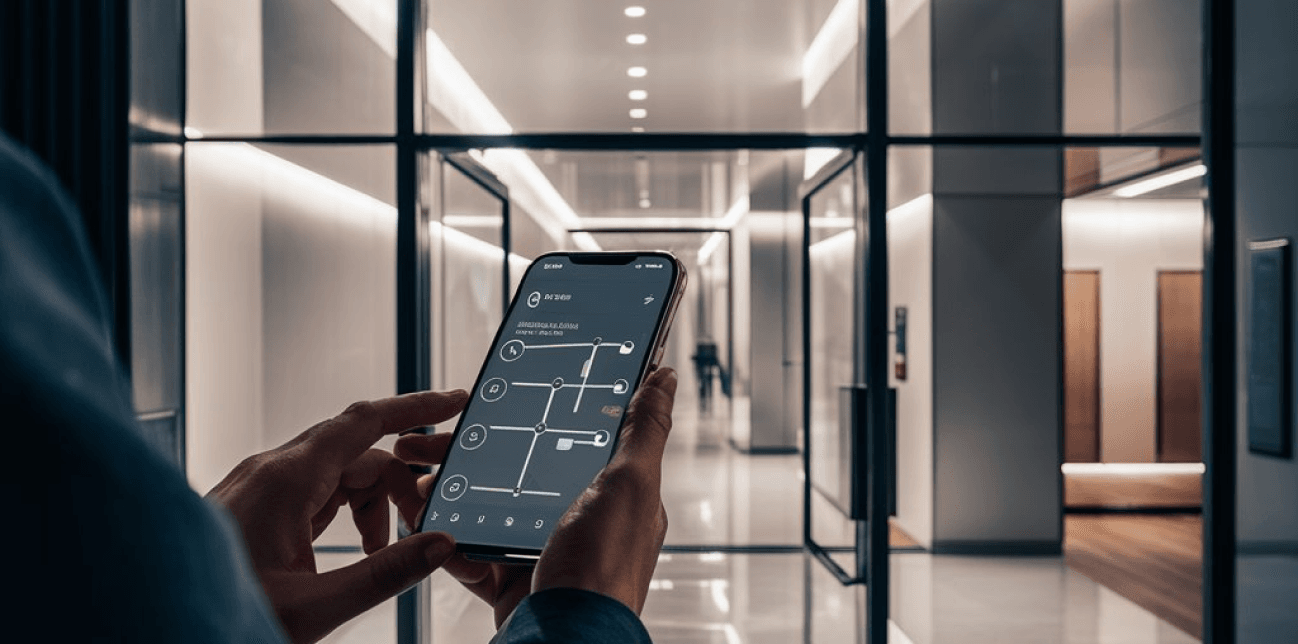
Finding specific rooms or locations in large and complex buildings can be a daunting task. Whether it’s locating a gym or restroom in a hotel, navigating to a specific store in a mall, or finding a meeting room in an office, traditional maps and signage often prove inefficient, leading to delays and frustration. Our indoor navigation web application, which uses Augmented Reality (AR), addresses this issue by guiding users to precise locations within a building. This technology enhances navigation accuracy and user convenience by overlaying digital directions onto the physical environment, ensuring efficient and intuitive wayfinding.
We utilized WebXR, Three.js, and React to implement the navigation system. Let’s take a closer look at how we’ve designed and implemented this application for intuitive indoor navigation.
The Technology Stack
WebXR
WebXR is a set of standards that allows the creation of 3D scenes and experiences for VR (Virtual Reality), AR (Augmented Reality), and MR (Mixed Reality) that can be viewed on various devices. It’s developed by the Immersive Web Community Group with contributions from companies like Google, Microsoft, and Mozilla. WebXR applications are built on web technologies, ensuring they remain compatible with future browser advancements. It eliminates the need for specialized hardware. Hence, the users can access AR experiences directly from their web browsers on a wide range of devices, from smartphones to tablets.
Three.js
Three.js is the essential component behind the visually sophisticated 3D graphics in our WebXR navigation application. This robust JavaScript library simplifies the creation and manipulation of 3D objects within web browsers. When integrated with WebXR, Three.js enables the rendering of compelling AR experiences that seamlessly blend with the real world.
React
React, a popular JavaScript library, plays a crucial role in building the interactive interface of our WebXR navigation app. React facilitates the development of dynamic and responsive web applications, simplifying the management of complex user interface interactions.
Implementing WebXR for Seamless Indoor Navigation
Our WebXR-based indoor navigation application precisely directs users to designated rooms within a building. By overlaying digital directions onto the physical environment, this technology optimizes navigation accuracy and enhances user convenience. Here’s how it works:
- ● User Selects Destination: Users can easily select their desired destination within the building through a user-friendly interface.
- ● AR Overlay Guides the Way: Once a destination is chosen, the app utilizes WebXR to overlay visual cues like arrows and information directly onto the user’s real-world view.
- ● Seamless Navigation: Guided by the AR overlay, users can effortlessly navigate the building, eliminating the need for static maps or confusing signage.
The Advantages of a WebXR-Powered Approach
Our WebXR-based solution offers several distinct advantages over traditional navigation methods:
- ● Intuitive Guidance: AR overlays provide a more natural way to navigate, eliminating the need for mental map conversions.
- ● Accessibility: The web-based platform ensures accessibility across a wide range of devices, promoting inclusivity.
- ● Cost-Effective: WebXR eliminates the need for specialized hardware or app downloads, making it a cost-effective solution.
- ● Scalability: The app can be easily adapted to different buildings and layouts, offering a versatile navigation solution.
WebXR is paving the way for a future where AR becomes essential for navigating complex environments with clarity and efficiency. Our WebXR-powered indoor navigation app is a significant step toward making this vision a reality. By blending digital overlays with physical surroundings, we aim to create a more intuitive navigation experience that’s accessible and user-friendly across different settings.